How We Built a Newsletter System on Drupal with Mailchimp Integration
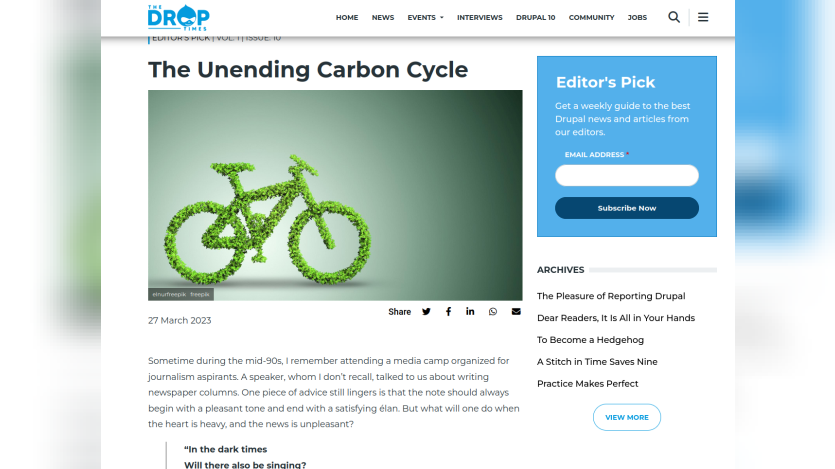
From the beginning, the editorial team of TheDropTimes had a constant request - a feature integrated with Drupal to create and schedule newsletters. It took us some time to decide on it, but it quickly became one of our most popular features once we did. The Editor's Pick has now reached its 12th edition and has garnered attention from Druplers worldwide for its unique storytelling style.
When the editorial team discussed this feature with the tech team, the 2 points that they stressed are
- Flexibility for the content team. The content team should be able to create it within the CMS.
- Automation. Scheduling and formatting of the newsletter should be done automatically. There should be a newsletter archive, and once published, the newsletter should also go as content to Drupal Planet.
Well, we have Drupal Power! Nothing is impossible here.
The Selection of Newsletter Software
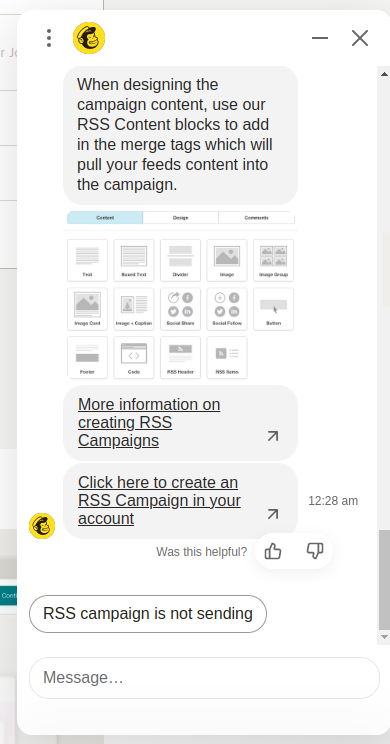
We wanted to avoid re-inventing the wheel, so creating the mailing list with the email scheduling, subscription, unsubscription etc., within Drupal was out of the question. We carefully evaluated the available mailing list solutions and narrowed it down to the good old MailChimp. The RSS to newsletter feature available in MailChimp made it the best suitable solution for our use case. Though that feature is mentioned everywhere in the documentation, it is hard to find it in the MailChimp interface.

At last, after lots of searches and enquiries, the automated chatbot provided us with a direct link to create an RSS newsletter campaign in Mailchimp.
Content Type and Views
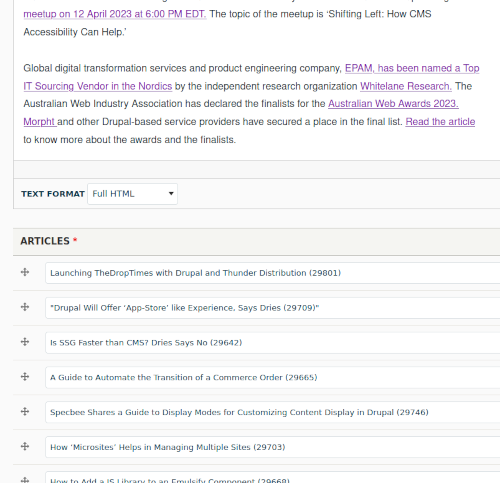
We started with a newsletter content type with a body field for the story our editors want to share with the reader and a multivalue entity reference field to pick published content.

This approach allows the content team to add the story they want to publish and the pick list of articles they want to cover in a particular newsletter issue. The multivalue field has the option to reorder the items added, which helped the team save time in handpicking and reordering the items added.
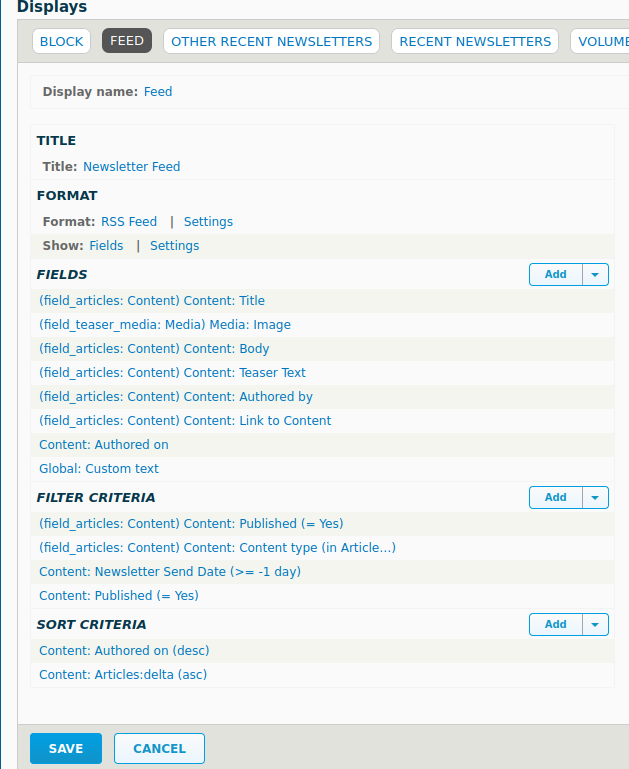
The view that generated the RSS feed was complex. We use the RSS Feed plugin, but the challenge was we had only one content type for the newsletter, and part of the content that should go with the newsletter is from the newsletter content type itself (the body, title and other meta tags) and the rest from the articles that are added as references.

To get it working, the RSS feed generated by the view should include all the reference content added to the newsletter content type. Also, the body of the content type should go in the <channel> as <description> in the RSS feed so that the story by the editor appears in the first part of the newsletter. We preprocess the RSS view to insert the body as a channel description.
function droptimes_newsletter_preprocess_views_view_rss(&$variables) {
// To set a rss feed channel title and description
if ($variables['view']->id() == 'newsletter_feed') {
$nids = \Drupal::entityQuery('node')
->condition('status', NodeInterface::PUBLISHED)
->condition('type', 'newsletter')
->sort('created', 'DESC')
->range(0, 1)
->execute();
if (!empty($nids)) {
$nid = reset($nids);
$node = \Drupal\node\Entity\Node::load($nid);
$alias = \Drupal::service('path_alias.manager')->getAliasByPath('/node/'.$nid);
$variables['title'] = $node->title->getString();
$issue = $node->field_issue->getString();
$volume = $node->field_volume->getString();
$volume_and_issue = "";
if (!empty($volume))
$volume_and_issue .= "Vol. ".$volume. " | ";
if (!empty($issue))
$volume_and_issue .= "Issue. ".$issue;
if (!empty($volume_and_issue ))
$volume_and_issue = "<b>Editor's Pick | " . $volume_and_issue . '</b><br />';
$variables['description'] = $volume_and_issue . trim($node->field_newsletter_summary->getValue()[0]['value']);
$variables['link'] = \Drupal::request()->getSchemeAndHttpHost() . $alias;
}
}
}
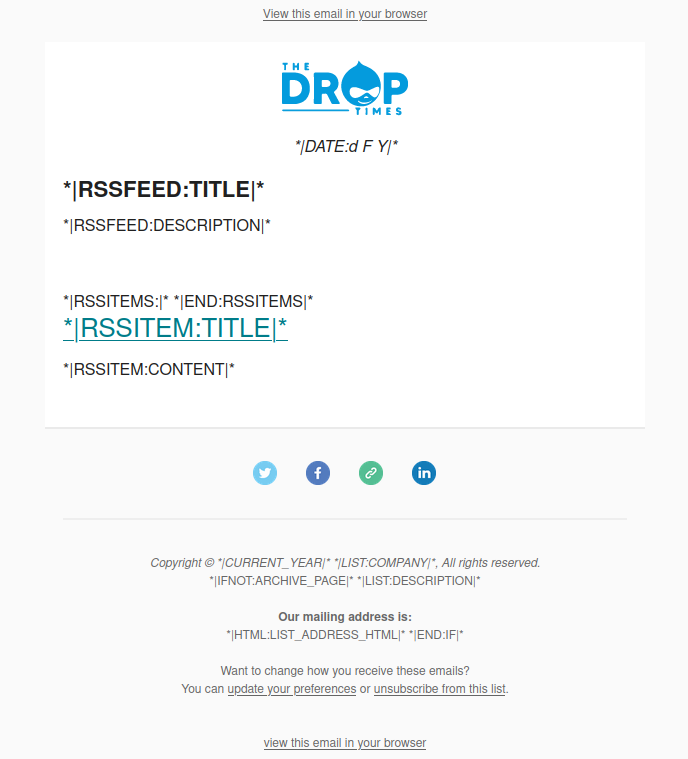
Mailchimp template
Mailchimp provides many predefined templates, and we used one of those and fine-tuned it for our newsletter. Once the template is selected and the html/css part is done, add the merge tags correctly in the selected template to get the content placed properly, and Mailchimp will handle the rest.

Newsletter archive and other lists
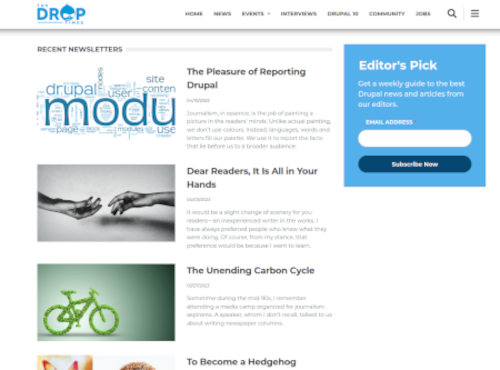
We also created a few additional views to list all the previous issues of the newsletters on a page and a block that appears in the page view of the individual newsletter.

Here is an example of a newsletter published on TheDropTimes.
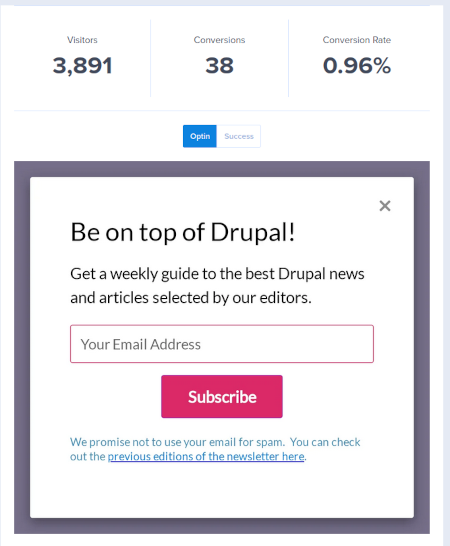
Newsletter subscription
We use the MailChimp Drupal module to create the primary subscription forms on the website. The popup newsletter subscription form is implemented using OptinMonster, integrated with Mailchimp and Drupal. It is an excellent system to get signups for the newsletter. Most of our subscriptions are from the popup. The signups are increasing slowly. We are running a few experiments to improve the conversion, including running a variant of the popup.

If you have not yet signed up for the newsletter, please signup for the editor's pick now. You can also check out the newsletter archive to get what you can expect.
If you want to set up a newsletter system like this in your Drupal website, integrated with Mailchimp, please let us know, and we can support you.