The Genesis and Evolution of Token: A Conversation with Jeff Eaton
Stepping into 2007, Drupal had one of its best-performing modules just a day old, the Token module by Jeff Eaton. With subsequent updates until May 30, 2023, the Token has become a staple for Drupal users, with 625,870 reported sites using this module. The Token, the most installed module in Drupal, provides placeholder variables and an interface for browsing available tokens.
The Token is a variable, falling into categories such as constants, identifiers, operators, separators, and reserved words. The Token module in Drupal is a crucial tool for enabling users to define patterns or sections of text containing programmatically derived values, avoiding the need for complex PHP snippets or convoluted UIs. This functionality proves particularly useful when dealing with dynamic data, such as email messages addressed to users or URL path aliases tied to node titles.

Which tokens are available will vary depending on what modules you have enabled on your Drupal site. To view a list of the currently available tokens on your site, you can navigate to the "Help > Token" (admin/help/token) page.
With a might that boasts a legacy of more than 15 years and has stood the test of time, Token grabbed the attention of Drupalists around the globe, and indeed, The DropTimes stepped in. We were curious to learn about the Token module in Drupal from the creator himself!
In an email correspondence, Jeff Eaton generously responded to Alka Elizabeth, sub-editor at The DropTimes, about the module's genesis, growth, and anticipated future.
Jeff Eaton notes that Token came into being (in late 2006) when most of the features that distinguish Drupal today were still Big Ideas. He recalls that Views 1.0 and CCK Module were only released at the time, and even though their potential was evident, they weren't used on large sites. In addition, deploying a site often requires custom code in various areas to achieve the necessary refinement.
"You could click together a new content type with CCK, for example, and make a View to list the nodes, but customizing that node type's clickable links and breadcrumb trail to match the View still required building a custom module."
During his time at Lullabot, Jeff Eaton played a pivotal role in developing Sony/BMG Music's artist platform, a tool facilitating the rapid creation of pre-built Drupal sites for individual artists. Opting for the adoption of CCK and Views, which were considered the future of Drupal, the team encountered challenges in achieving the desired polish for each site. Despite the promise of these technologies, the accumulation of custom code became inevitable, introducing complexities and hindering the seamless setup of each artist's site.
"To simplify that stuff, I wrote the Custom Breadcrumbs and Custom Links modules: they let us populate those UI text bits with use tokens pointing to CCK field values and save that configuration without writing custom code for each site. It worked like a charm, and we started applying the same technique to site signup emails, notification messages, and so on."
"But pretty quickly, we realized there was a bunch of duplicated code between all those modules: the part that handled constructing, finding, and replacing Token values. I pulled that code out and called it 'Token'; the rest is history."
Drupal tokens play a pivotal role in enhancing the dynamic capabilities of a website. It allows for replacing contextual values, such as [node:title] or [user:name], as records are displayed. The module is used to create dynamic blocks and supports translation blocks.
These tokens are instrumental in automating tasks and personalizing content, offering a valuable tool for developers seeking efficiency and flexibility. Unlike traditional programming language elements, tokens are characterized by their inability to be paired, a sequence separation by a colon, and the requirement of having two or more parts.
When faced with the question of what he thinks contributed to the popularity and widespread adoption of the module, Jeff responds that, in the early days of Drupal, while its click-to-configure approach to content modeling and site-building was significant progress, there was still a need for custom code to display content beyond teaser or node pages.
"I like to think that Token, or something like it, was inevitable — I just happened to be the first person who needed that particular gap filled for a project."
Over the past few years, Jeff has found the developments within the Design Systems community regarding the concept of "design tokens" intriguing. He has observed that the community has faced similar challenges as they work on refining the concept of design tokens within their ecosystem.
The idea of creating a little "mini-language" that lets people reference important bits of information in a complicated system without writing code is pretty powerful but also full of unexpected complexity.
Regarding the module's evolution, Jeff thinks there have been three significant "evolutionary leaps" for Token since that initial release.
The first release of the Token exposed a variety of simple named tokens such as '[current-node-title]' and '[current-user-email],' enabling other modules to contribute their own tokens. However, it soon became evident that this approach led to potential collisions and confusion, especially in scenarios involving multiple active users and nodes concurrently.
"Tackling that problem resulted in Token 2.0, which supported "chaining" of tokens to express more complicated patterns like '[current-node:author:email].' Moving to that model gave third-party modules a much cleaner way to work together."
"The second big leap was the inclusion of the token-replacement "engine" into the core release of Drupal 7."
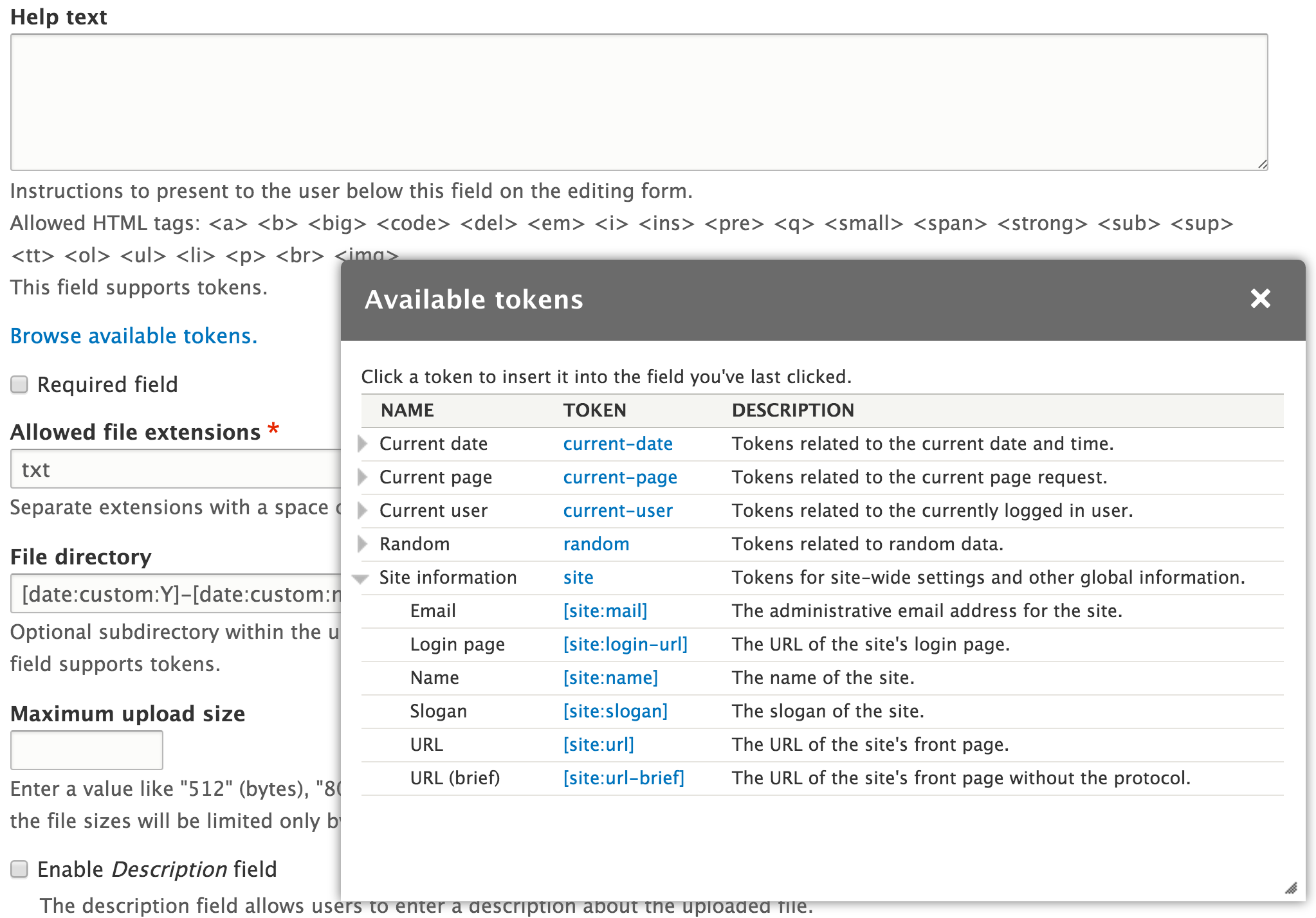
David Reid emerged as the co-maintainer of the Token and is regarded as the "true force behind the improvements" by Jeff. In particular, he built the "browser" that lets users browse available tokens rather than memorizing them.
Jeff notes the final big development to be the arrival of the "Rules" module, built on top of Token. It gave non-developers a way to define custom logic and conditionals without writing PHP.
"I have complicated feelings about that — sometimes custom code is the best way to solve certain problems, after all, and Token wasn't really intended to expose ALL of the information that exists inside of Drupal, just the bits of text that needed to be displayed to visitors at times. That said, the popularity of Rules in the site-building community made Token API support essential for many other modules."
Jeff Eaton shares that while he is still on the maintainers' list of the module, he is not involved in its day-to-day maintenance, but a lot of contributors have maintained the module for years. The token module has an impressive list of maintainers, including Dave Reid, Sascha Grossenbacher, Greg Knaddison, Mike Ryan, Wolfgang Ziegler, and Thomas Svenson.
"And since Token was added to Drupal Core, it's common for new ideas and enhancements to the underlying concept to be proposed right in Drupal Core."
In terms of support, the Token module benefits from the contributions of supporting organizations such as Lullabot and MD Systems GmbH, which demonstrate a commitment to its ongoing maintenance and development. With over 625,870 reported sites using this module, its widespread adoption underscores its importance within the Drupal community. Notably, the module pledges to prioritize accessibility, underlining its dedication to inclusivity and usability for all users. Overall, the Token module's recent stable release (8.x-1.13) brings various bug fixes and improvements, solidifying its position as a crucial utility for Drupal site administrators and builders.
For any users or developers who wish to be involved with the development and maintenance of the Token module, the best way is to check out the project page at https://drupal.org/project/token and see if there are any issues that you might be able to help out with. Given the number of sites that use Token, there are plenty of opportunities for odd edge cases and issues to troubleshoot!
More information is available in the Token Documentation.
Additional Information
The Token Block module enables users to generate blocks containing token values employed by the Token module. It is a valuable tool for crafting dynamic blocks utilizing both core and custom token values, with added support for translation blocks.
Drupalize.me provides a tutorial on Tokens titled "What are Tokens in Drupal 7?" and OSTraining provides insights on "How to Use Tokens in Drupal Fields." Golems Gabb has produced a detailed overview of Token with "Tokens in Drupal: How they work and what can they give to your website." The module was also featured as the "Module of the Week" in Talking Drupal episode #376.
Note: The vision of this web portal is to help promote news and stories around the Drupal community and promote and celebrate the people and organizations in the community. We strive to create and distribute our content based on these content policy. If you see any omission/variation on this please let us know in the comments below and we will try to address the issue as best we can.