Top Eight Tips to Improve Drupal Website Performance in 2022
In this day and age, customer satisfaction is paramount. A visitor should find the needed information from a website fast and with ease. This involves improving a business website’s performance through fast page loading and placement of content for easy access on the website.
What is Web Performance?
Web Performance refers to how quickly a site’s content loads and renders in a web browser and how well it responds to user interaction2. Drupal, a free and open-source CMS, works best for content-heavy websites that want to scale to serve many millions of visitors per day.
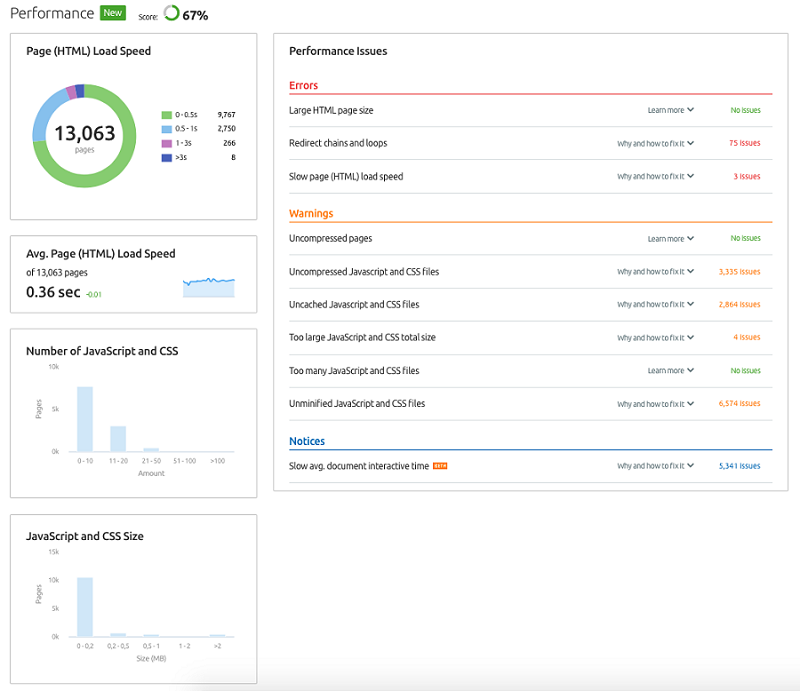
The parameters of a website that come under a website’s performance metrics are its user satisfaction index, page speed, and load time3. Websites that are slow to load and complicate visitors' access to information are prone to increase the site's bounce rate, which is one of its key performance indexes. Bounce rate can depend on the content, the loading speed of a website, and ease of access to information( also called user experience).

Image Credits: Semrush
Why is Website Performance Important?
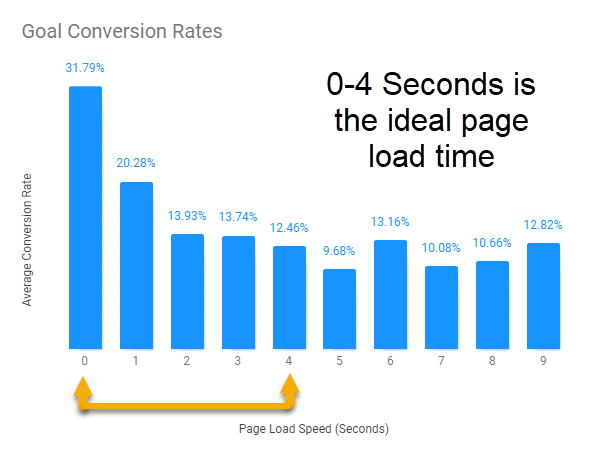
Website Performance is essential because it helps retain visitors to the site. Website visitors are usually very impatient. If they see a site is taking time to load, they will immediately click on the next available link.

Image Credits: Portent
Web Performance is critical as it also affects the accessibility and helps keep people engaged on the site. Sites that are slow to load and slow to respond to input data, detract visitors. Websites that have poor performance metrics have an increased rate of site abandonment.
How to Improve Drupal Site Performance?
A good indicator of a site’s performance is that users do not notice its performance. While good website performance can go unnoticed, the opposite is not true- people or site visitors become immediately aware when sites become sluggish and slow to respond. Here are a few tips to improve the performance of your Drupal website.
Tips to Improve Drupal Website Performance
1. Caching to Improve Performance: Caching is the one feature that can drastically improve a site’s performance. Caching allows for faster data retrieval by eliminating the need to access the primary database for all content. A cache4 is a high-speed data storage layer that stores a subset of data, typically transient in nature, so that future requests for that data are served up faster than is possible by accessing the data’s primary storage location. The speed is achieved by using a limited quick access temporary storage system that will inevitably have limited capacity.
On production sites, caching should always remain enabled for best performance. Caching can be enabled at different levels in Drupal. They are Opcode caching, Reverse Proxy Caching, Database caching, to name a few. Drupal recommends that block and page caching be enabled. This allows for quick retrieval of content without the need for Drupal dynamically calling complex SQL queries.
2. Changing PHP memory limits: Sites that run on a number of contributed modules will need to increase their PHP memory requirements. This will affect the maximum number of page requests a site can handle at the same time. PHP memory requirement for Drupal core is relatively less.
3. Content Delivery Network (CDN): A Drupal website’s performance can be improved globally by integrating the site with CDN. CDN helps deliver static content like images and scripts faster to the users via a network of servers worldwide.
Static assets like HTML pages, JavaScript files, stylesheets, images, and videos can be accessed quickly with the help of CDN services. A well-configured CDN can also protect websites from cyber-attacks such as Distributed Denial of Service (DDOS) attacks.
4. Design for Low Bandwidth: A website’s page loading time depends on the available bandwidth and latency. Latency is the delay between a user’s action and a web application’s response to that action item. While high bandwidth is best for content, especially media content, it is always best to design a website that can perform well even with low-bandwidth connections. This ensures that the website is accessible on all connection types and can work with any bandwidth limit. Bandwidth refers to the amount of data an internet connection can transmit at any given time- the higher the bandwidth the more the size of the data that can be loaded.
Drupal provides a variety of tools and features to minimize bandwidth requirements depending on the device used and location if remote. Here are a couple of Drupal modules of the many modules available that help improve Drupal website performance.
Adaptive Image Module: Drupal automatically creates, caches, and delivers appropriate device-scaled images after detecting a visitor’s screen size. This module is used with responsive designs.
Aggregated and Compressed Stylesheets and JavaScript: To improve site performance, it is always best to keep the number of files at a minimum on live sites. For this Drupal has options to aggregate and compress CSS and JavaScript files.
Drupal aggregates files in two ways: Per site aggregation and per page aggregation (conditional loading depending on the page). For CSS files, it aggregates by media type. Aggregation lowers bandwidth and resource requirements for website visitors and minimizes the number of HTTP requests required to load a page. It improves page loading speed.
5. Increase upload size in your php.ini:Your server's PHP settings determine Drupal’s limit on upload size. The file php.ini is a PHP configuration and not part of Drupal. PHP by default restricts the upload file size to a maximum of 2 MB. To increase it to say 10MB, add to the php.ini file in your Drupal root directory
upload_max_filesize = 10M
post_max_size = 10M>
Add to the .htaccess file in your Drupal root directory.
php_value upload_max_filesize 10M
php_value post_max_size 10M
Find out more at Drupal.org
6. Hosting Provider: Use a hosting provider that best suits your site needs. For websites that do not have too much content or visitors, shared hosting will suffice. But moving to VPS or cloud hosting can make a huge difference to your webiste’s loading speed for visitors.
Load balancers, static caches, and dynamic content are other ways to improve the performance of a content-heavy application.
7. Reduce queries: Reduce HTTP requests by removing the ones that are not critical. Optimizing the images you load and combining your CSS files as well as your asynchronous JS calls will speed up TTFB (Time to First Byte ) all around.
8. Optimizing MySQL: A Drupal website’s performance can be improved by identifying and tuning the slowest queries using the MySQL slow query logs5.
Most of these tips can even be relevant for non-Drupal websites. Finally, no matter what CMS you use, it is essential to ensure that your website loads fast (ideally in a few seconds) on all devices. There are many tools to test the speed of your site, which is the topic for another article!
Reference Link
Note: The vision of this web portal is to help promote news and stories around the Drupal community and promote and celebrate the people and organizations in the community. We strive to create and distribute our content based on these content policy. If you see any omission/variation on this please let us know in the comments below and we will try to address the issue as best we can.