DrupalCon Prague: Project Browser and Automated Update
We are halfway through DrupalCon Prague; time to evaluate the talks and sessions we have seen so far. Learn more about the upcoming Automatic Updates project, Project Browser, the integration of GitLab, and the update to CKEditor 5. I will focus on the modules Automated Update and Project Browser in this article.
Drupal is getting easier to use
Drupal has grown in complexity. Not just the code but also the code standards and way of work have made it more time-consuming to build and contribute to the Drupal project. In his keynote, Dries used a personal anecdote to explain what this means for the small end-users of Drupal, pointing out that ‘Good software cares about end users.’
Dries talked about a woman who called him for help. She runs a small nonprofit with an old and complex Drupal 7 platform at the heart of her nonprofit. But she did not expect to have to rebuild the website to update. So she does not have the budget to upgrade to Drupal 8 or 9. And she told Dries: “I don’t know what to do.” And there are a hundred thousand people like her.
Drupal 7 is getting to end-of-life, but this does not mean people have the money to upgrade. So Dries was glad that the support for Drupal 7 had been extended. It got him thinking; how can we make it easier for people to achieve the bar we have set for things like innovation and accessibility? And so, at the end of his talk, Dries assures us that the upgrade from Drupal 9 to Drupal 10 will be the easiest of upgrades in Drupal ever due to all the automation that has been applied.
Making it easier to find and install modules with Project Browser
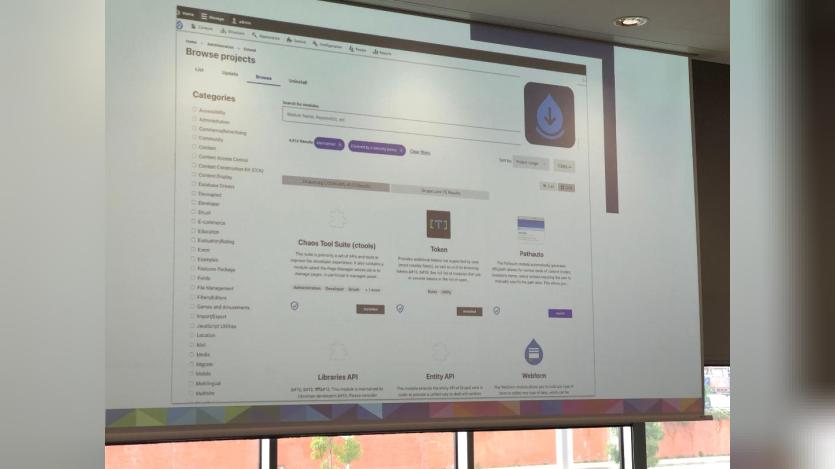
One of the ways building and maintaining Drupal projects will become easier is with Project Browser. At the moment, you need to go to Drupal.org to find modules to add to your project. What if the modules were available within your Drupal project and could be installed with a simple push of a button in the user interface?
During his keynote, Dries showed a video of Srishti Bankar, who works on the Project Browser initiative. The goal of the Project Browser is to greatly simplify the installation of new modules in a project. With Project Browser, the user will have access to a page within the user interface where you can search for modules and use filters like Maintenance Status or Security Advisory Coverage to narrow down the search results. Currently, the page only gives instructions on installing the module you found using Composer. But in the future, the page will display a button with which the user can install and enable the module of their choice. The Browser Projects is integrated with Package Manager, allowing for the management of Composer packages. It means the module installed with the Project Browser will get pulled using Composer, which is still in line with version control.
If you want to see how this works, you can already try this out by installing the Browser Project and using the experimental version.
Check out the beta release for Drupal 9 and 10 at https://www.drupal.org/project/project_browser
Making it easier to stay save and up to date with Automatic Updates
It is common to regularly update Drupal projects using the command’ composer update (-- with dependencies)’. In general, you update the project in a local environment, make changes to the codebase and test the updates locally. When satisfied with the results, you push your updated code to your production branch using git. What if we could simplify this and update our projects by pressing a button in the user interface?
The vision behind Automatic Updates is to simplify Drupal to accommodate small projects and beginner developers. In a video during the Driesnote, Theresa Grannung, who works on the Automatic Updates project, shows the module’s possibilities. After you install the Automatic Update module, you can update modules or even get the core security update through Automatic Update in the user interface. It is no longer necessary to manually update using Composer, thus removing a significant threshold for small users. The end-user can apply and test the updates before deploying them to the live site by first updating the websites in a development environment.
Both projects are currently being developed as contributed modules. The next step will be to be able to move them into Drupal core.
Look up the Automatic Updates module at https://www.drupal.org/docs/8/update/automatic-updates
-----
This article is contributed by Esmeralda Tijhoff, a developer at DICTU where she contributes to Drupal websites for the Dutch government. She keeps a special eye out for accessibility issues and stresses the importance of inclusive designs and content to clients and colleagues.
Note: The vision of this web portal is to help promote news and stories around the Drupal community and promote and celebrate the people and organizations in the community. We strive to create and distribute our content based on these content policy. If you see any omission/variation on this please let us know in the comments below and we will try to address the issue as best we can.