DrupalCon Prague: The Arrival of CKEditor 5, Part II
DrupalCon Prague is over; time to evaluate the talks and sessions we have seen so far. Learn more about the upcoming Automatic Updates project, Project Browser, the integration of GitLab, and the update to CKEditor 5. In this article, I will focus on the possible blockages of the update to CKEditor 5.
What to Look Out for
As I described in part I about the update to CKEditor5, the rewritten text editor will significantly benefit our end-users. But as always, you gain some, and you lose some. A couple of developers I spoke with during DrupalCon Prague expressed concern about the disappearance of the Source button. It will become impossible to use HTML editing because of this. In my experience, HTML editing is used primarily to find workarounds for editing problems. Hopefully, in CKEditor 5, we won’t need these workarounds anymore.
Edit: After DrupalCon, I discovered that my informants had overlooked the source button in CKEditor5. Contributors who are working on the integrating of the editor with Drupal, explained that the support for the source editing button was already added on July 14, 2021 as we can check in the git repository.
Because CKEditor5 is a complete rewrite, developers need to look for problems with smaller contrib modules and their custom modules that need to work with CKEditor. Existing contrib modules are in the process of being regrated. The popular modules are already working smoothly with CKEditor 5, but the less popular modules can be an uncertain factor. For example, you might have to rewrite all custom JS code. So you need to ensure all your modules are upgraded to work with the new editor before you roll out your update to CKEditor 5.
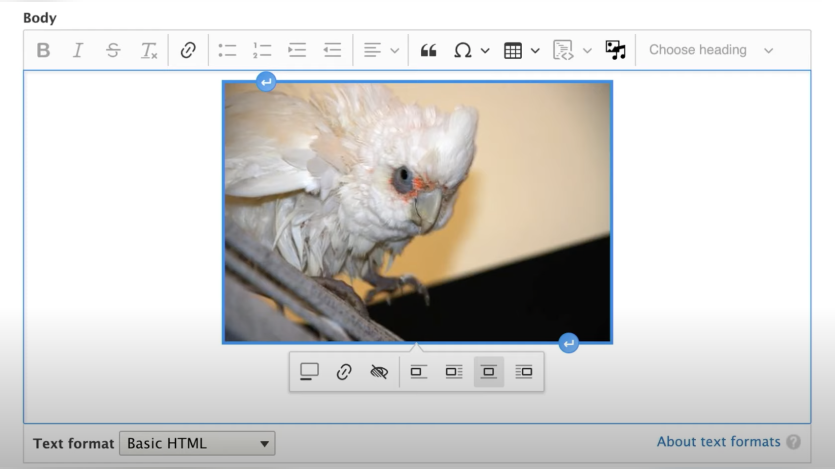
You can still use widgets with CKEditor 5. Simply put, a widget is an editable element within the editor with additional controls and perhaps its dedicated toolbar. Examples are the tables, image elements, Charts, Product cards, and Sequence diagrams.
Don’t know what to expect with your project? You are not alone. Even seasoned Drupal developers like Matt are wondering the same questions you have.
How to Go Forward
CKEditor 5 has been available as an experimental module since Drupal 9.3. In Drupal 10, CKEditor 5 will be the default and only WYSIWYG editor in the core.
Drupal 10 will become available in December 2022. Developers will have eleven months to update their projects to Drupal 10 due to dependencies reaching their end of life.
We are promised that the update from Drupal 9 to 10 does not pose any threats to existing content: your data will be saved. But editing UX functionality loss may occur.
Most importantly, you should look at the CKEditor-related modules your project uses. It is advised to try out CKEditor 5 in the upcoming months, and hopefully, you will report the potential bugs you encounter.
Read and Watch more:
- ‘CKEditor 5 is now a stable core module’ by Wim Leers. Offers insight into upgrading contributed & custom modules to CKEditor5.
-
Upgrade coordination for modules providing CKEditor 4 plugins.
- “CKEditor 5 in Drupal 10: What is there to be excited about? Talk by Wiktor Walc on DrupalCon Portland 2022”.
- “Everything you need to know about CKEditor 5 integration for Drupal 9” by Anand Toshniwal offers a step-by-step explanation of how to add plugin with YAML to CKEditor5.
- You can check the complete code of Drupal CKEditor 5 plugin for code blocks here.
Participate
- Participate in meetings by joining the #ckeditor5 channel on Drupal Slack. CKEditor 5 integration meetings are every other Thursday at 14:30 UTC in the same channel.
-----------------
This article is contributed by Esmeralda Braad-Tijhoff, a developer at DICTU where she contributes to Drupal websites for the Dutch government. She keeps a special eye out for accessibility issues and stresses the importance of inclusive designs and content to clients and colleagues.
Note: The vision of this web portal is to help promote news and stories around the Drupal community and promote and celebrate the people and organizations in the community. We strive to create and distribute our content based on these content policy. If you see any omission/variation on this please let us know in the comments below and we will try to address the issue as best we can.